微信公众号因为申请的时间晚,一直到现在都无法开通评论功能,之前博客一直使用的多说作为评论系统,自从多说关闭后,好多年都处于无评论状态,最近发现 gitalk 还不错,所以在博客中进行了对 gitalk 的集成,特此记录。
环境
- hexo: 3.9.0
- hexo-cli: 2.0.0
- theme:maupassant
- gitalk:1.1.4
使用原因
1、支持 Markdown 语法
2、采用 github issue 实现,比较清爽(无广告)
3、被墙的可能性较小
配置步骤
1、在 github 中添加评论项目
2、在 github 中设置认证
3、在 hexo 中安装 gitalk
4、对 hexo 的主题 maupassant 做相关设置
5、发布
在 github 中添加评论项目
在 github 中创建一个公开项目,例如,我创建了一个名为 hexo-comments 的公开项目,最后项目的访问地址为:https://github.com/oec2003/hexo-comments

(图1)
github 设置认证
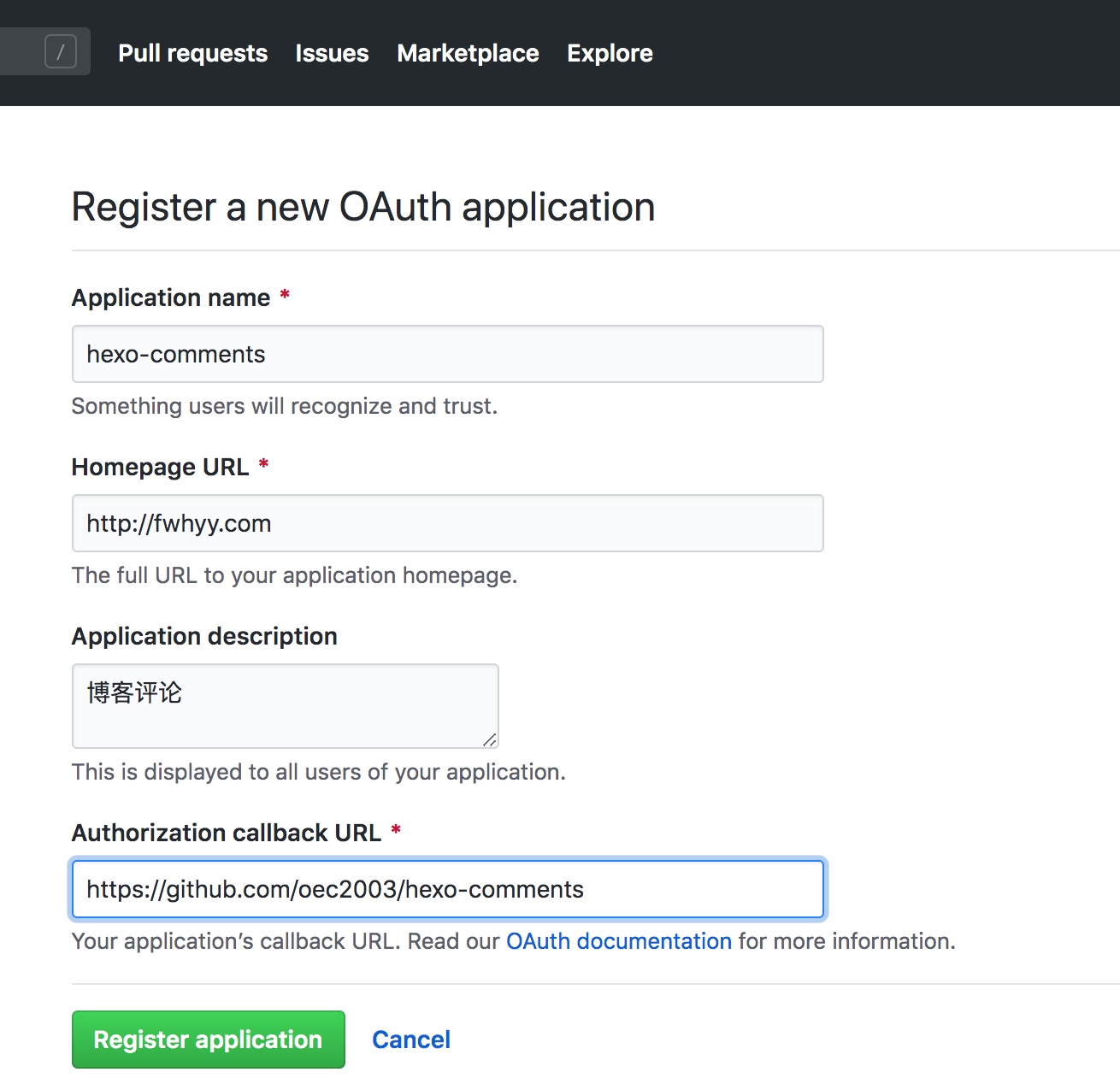
打开 https://github.com/settings/applications/new ,进行相关设置,如下图:

(图2)
- Application name:随便取个名称
- Homepage URL:博客的地址
- Application description:描述
- Authorization callback URL:配置在
github中创建的评论项目的地址
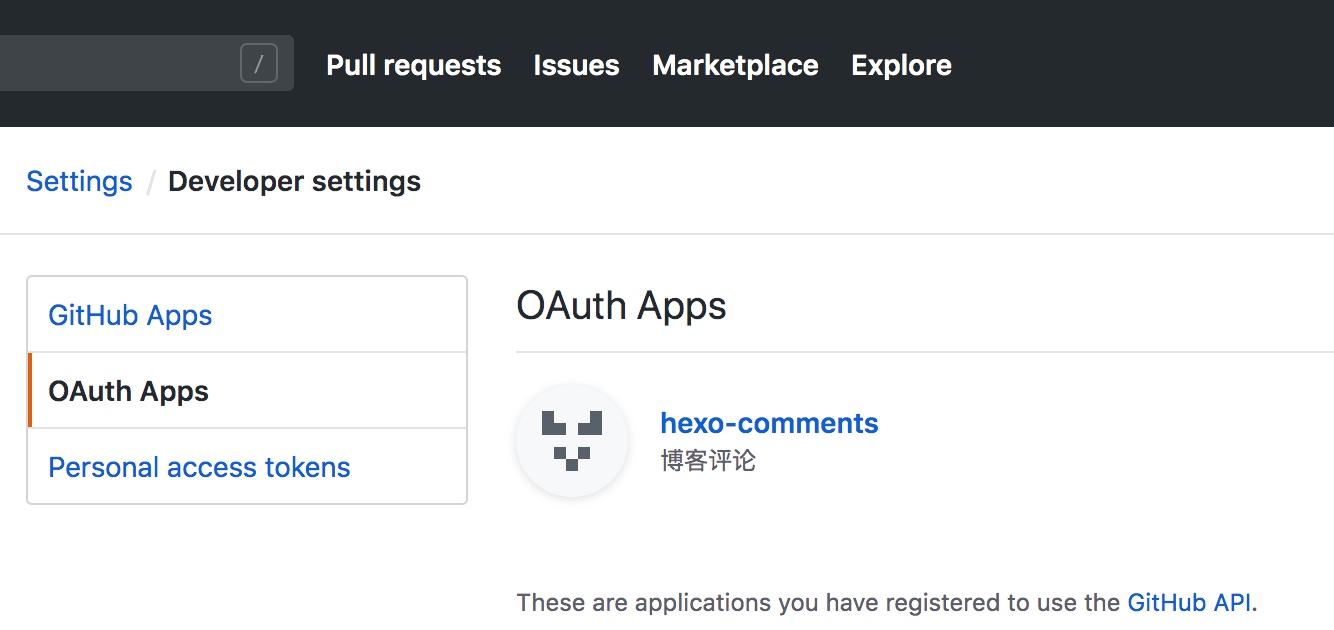
配置好后,点击 Register application 按钮即可。配置好后如果想要修改配置内容,可以在 github 中点击「右上角图标」->「Settings」->「Developer settings」->「OAuth Apps」

(图3)
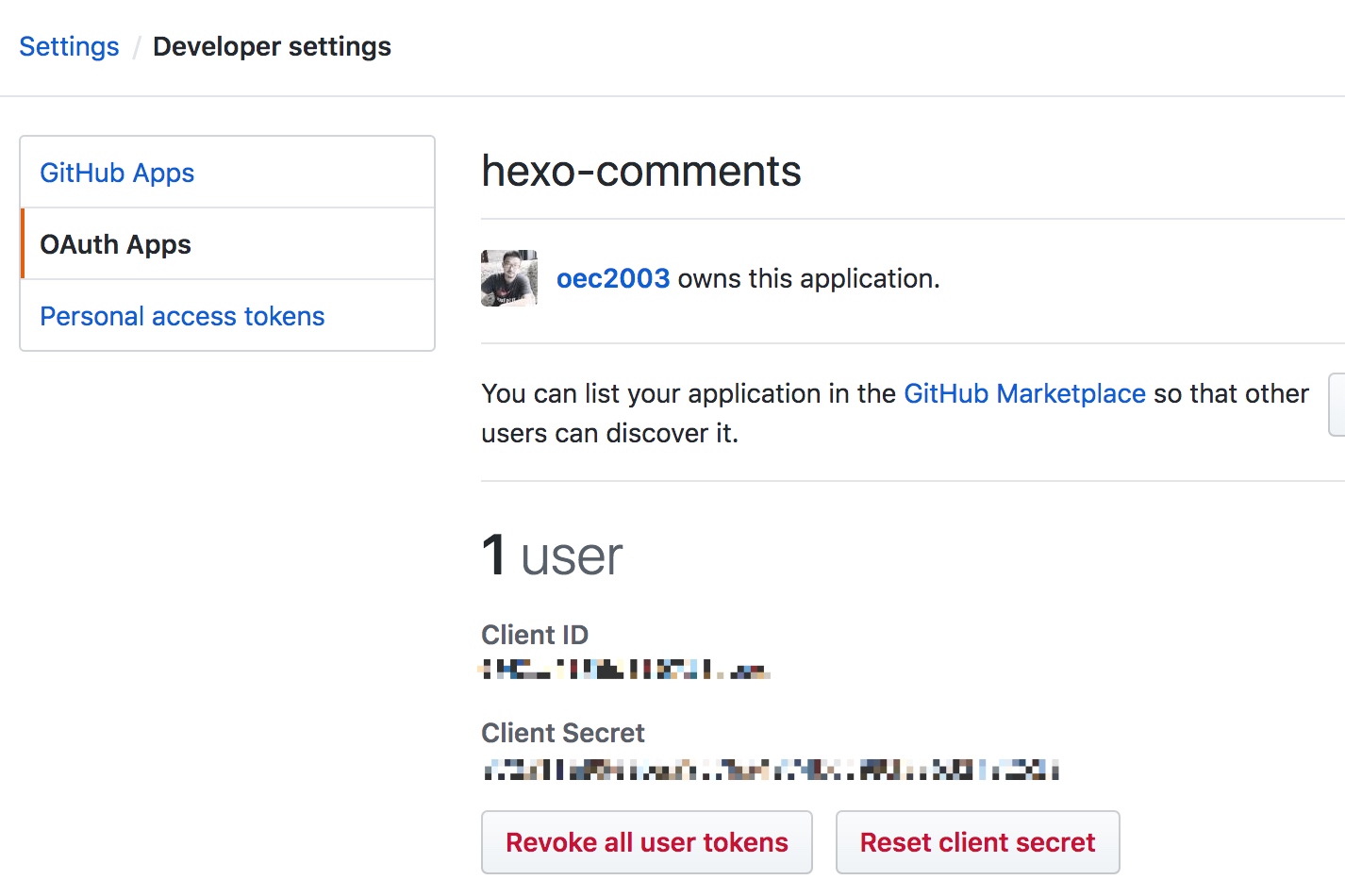
点击右侧的 hexo-comments 可以查看相关的 id 和秘钥,在后面的配置中会用到该信息

(图4)
安装 Gitalk
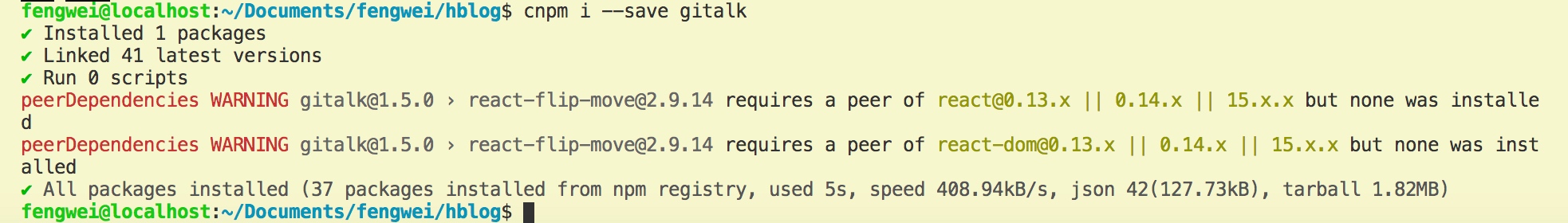
在现有的hexo项目中安装 gitalk,执行命令 cnpm i --save gitalk 如下图:

(图5)
hexo 主题设置
我的博客主题改自 maupassant 主题,当时的版本中并不支持对 gitalk 的支持,只需要进行下面的步骤就可以完成对 gitalk 的集成:
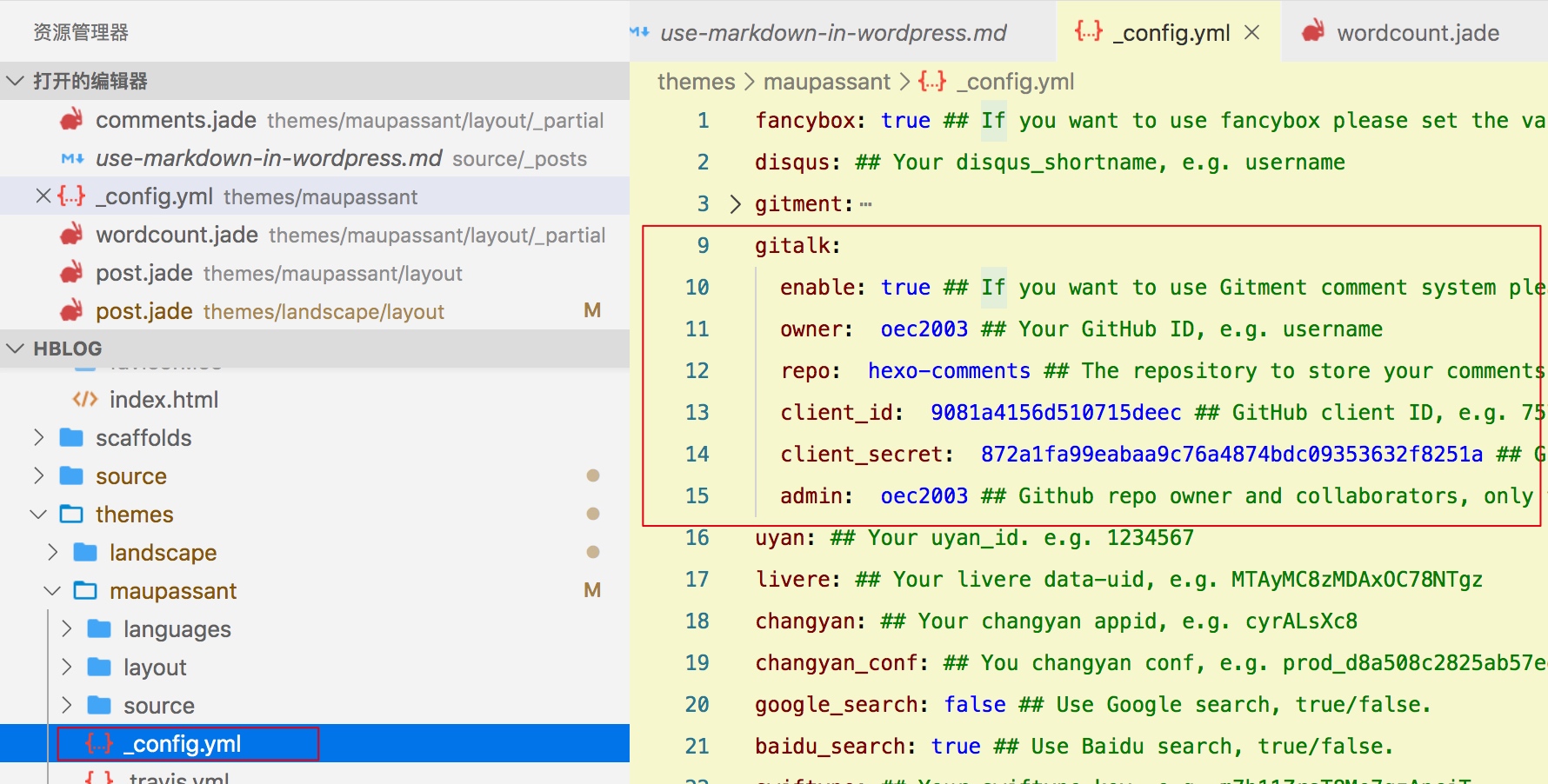
1、在 maupassant 主题下的 _config.yml 文件中添加 gitalk 相关配置

(图6)
1 | gitalk: |
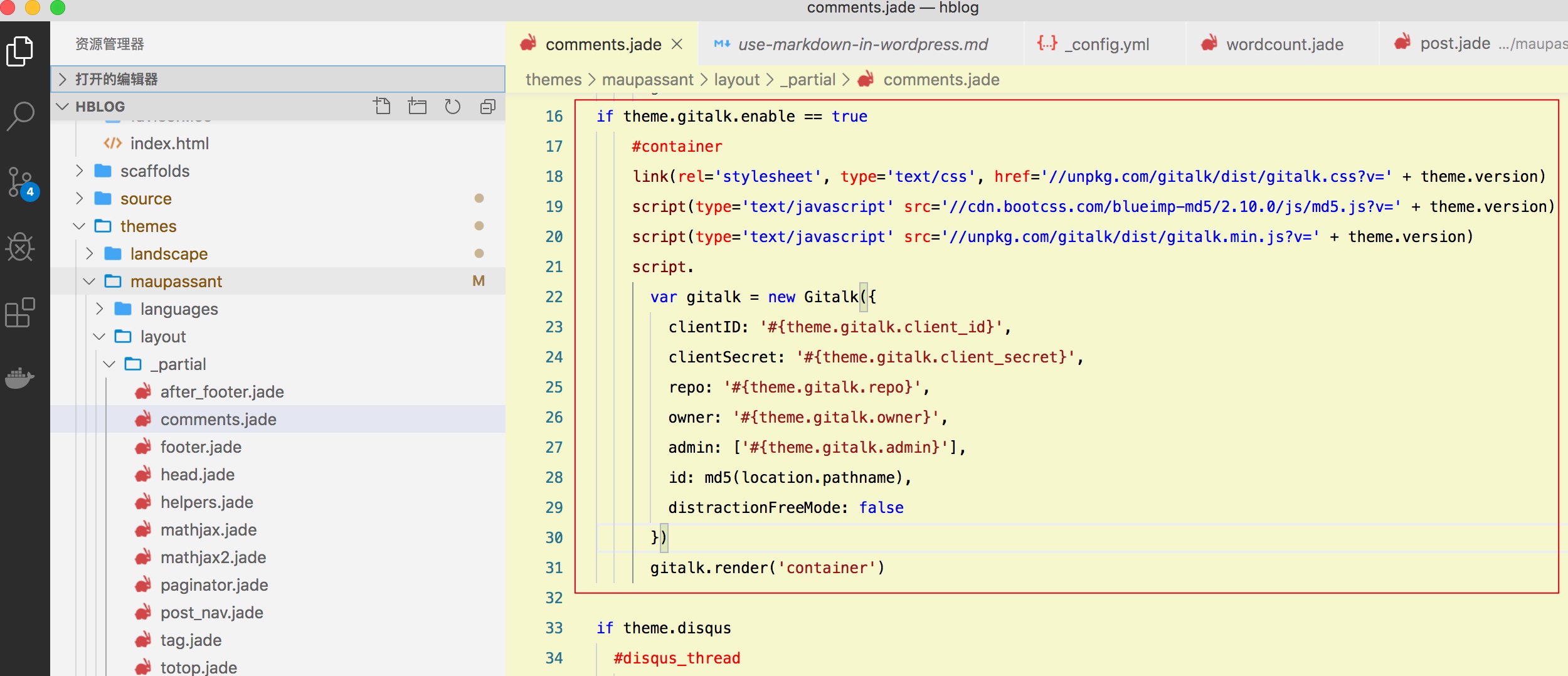
2、配置评论模板,在 maupassant->layout->_partial->comments.jade 文件中添加如下内容
1 | if theme.gitalk.enable == true |

(图7)
发布
执行下面命令进行构建和发布
1 | hexo g |
效果如下:

希望微信公众号能早日开通评论。