最近学习Angular4,服务端准备使用DotNetCore API来实现,本文简单介绍下在Mac中怎样将DotNetCore程序部署在Docker中,并使用Nginx做反向代理让程序可以跑起来。
具体步骤如下
- 安装
Docker - 拉取
DotNetCore镜像 - 使用
VS For Mac创建DotNetCore应用 - 发布应用到
Docker - 安装
Nginx - 配置
Nginx代理Docker中的DotNetCore应用
常用命令
1 | docker pull 镜像名称 #拉取镜像 |
Mac中安装Docker
在下面链接中下载Mac版的Docker安装文件进行Docker的安装
https://docs.docker.com/docker-for-mac/install/
安装成功后,在系统的顶栏中可以看到下图代表安装成功:

在终端中执行docker --version 查看下Doker的版本
1 | fengwei@localhost:~$ docker --version |
在Docker中拉取NetCore镜像
直接执行下面命令,拉取最新版本的microsoft/dotnet镜像
1 | docker pull microsoft/dotnet:latest |
启动一个容器实例
1 | docker run -itd -p 5000:5000 microsoft/dotnet |
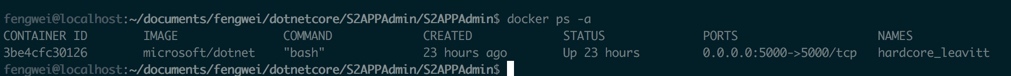
因为DotNetCore的默认端口监听为5000,所以将容器的5000端口映射到宿主机到5000端口。启动成功后执行docker ps -a ,如一切顺利,可以看到如下图所示:

主要关注STATUS,状态为up表示是正常启动,否则通过docker logs -f 容器id来查看相关日志,通常可以看到容器没有启动成功的错误日志,然后Google之。
创建DotNetCore应用
在创建应用之前先将VS For Mac升级到最新版本,因为稍微老一点的版本不支持NetCore 2.0,即便是安装了最新的dotnet-sdk-2.0.0,最后发布的程序运行在Docker中时会遇到各种问题。所以为了避免麻烦,先升级VS。
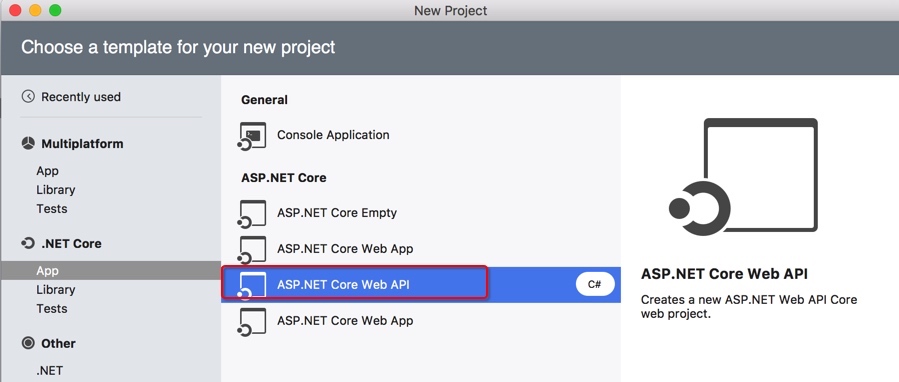
在VS中创建新项目,选择API项目:

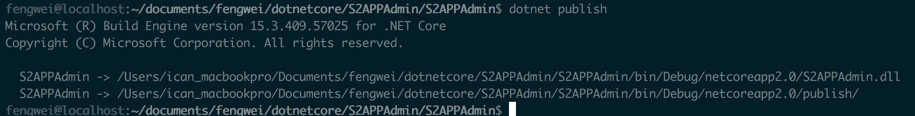
我的API项目的名称为S2AppAdmin,在终端中进入到项目的目录中,执行dotnet publish,如下图:

在终端中进入到publish目录中,执行dotnet S2AppAdmin.dll,如下图:

可以看出已经监听了5000端,现在在浏览器中输入http://localhost:5000/api/values/get,可以看到API接口的返回值已经在界面显示了。

发布应用到Docker
在网上找了很多资料,都是使用Dockerfile来发布应用到Docker中,用此方法试过很多次,但没有运行成功,后面找到原因再单独开篇来介绍,下面介绍另一种方法。
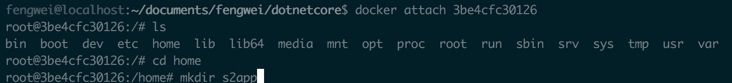
前面已经使用docker run 命令运行起一个Docker实例来,容器id为:3be4cfc30126,执行下面命令进入到容器中:
1 | docker attach 3be4cfc30126 |
进入到home目录后,使用mkdir s2app命令创建s2app目录,如下图:

执行exit,退出容器回到宿主环境,进入到S2AppAdmin项目的目录中,执行下面命令将publish的文件复制到容器中
1 | docker cp bin/Debug/netcoreapp2.0/publish/ hardcore_leavitt:/home/s2app/ |
注意:上面的hardcore_leavitt为容器的名称。
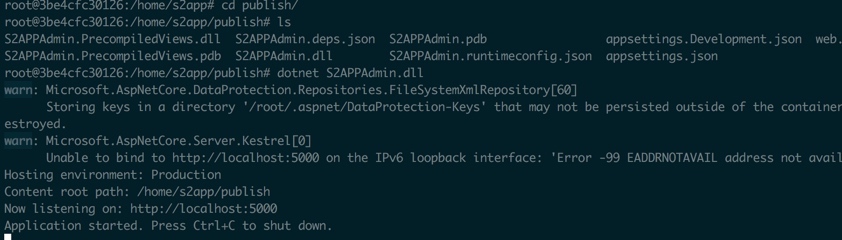
再次执行docker attach 3be4cfc30126进入容器,在publish目录中执行dotnet S2AppAdmin.dll,如下图:

这时在宿主环境中访问http://localhost:5000/api/values/get,发现无法访问,说明容器和宿主没有打通。
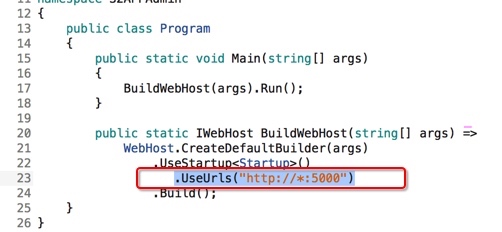
在VS中打开Program.cs文件,添加.UseUrls("http://*:5000"),如下图:

在项目目录下执行下面命令:
1 | dotnet publish |
在容器内执行:
1 | dotnet S2APPAdmin.dll |
再在浏览器中访问http://localhost:5000/api/values/get,发现结果已经可以正常显示了。
Nginx安装
使用brew来安装Nginx,至于什么是brew,自行去Google。下面先看几个brew的常用命令
1 | brew search nginx #brew 搜索软件 |
安装成功后,输入nginx -v,可以看到nginx的版本信息
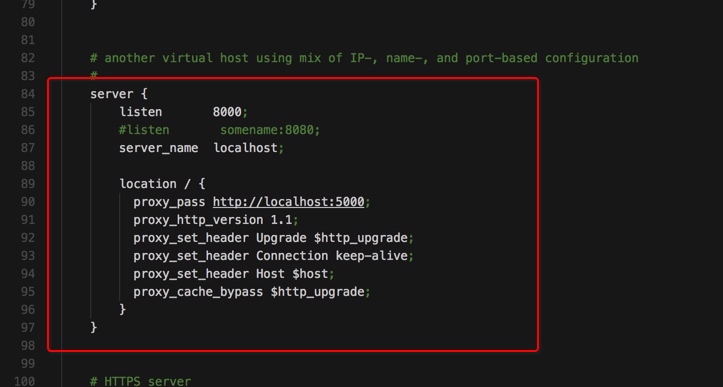
在/usr/local/etc/nginx目录中找到并打开nginx.conf文件,添加如下代码:
1 | server { |
如下图:

正常情况下,在浏览器中输入http://localhost:8000/api/values/get,可以看到API的输出结果。
常见问题
问题:nginx-1.8.0 already installed, it’s just not linked
1 | 解决:执行命令:brew link nginx |
问题:出现如下错误信息:
1 | Error: The `brew link` step did not complete successfully |
1 | 解决: /usr/local/share/man/man8 设置权限 |