之前在使用Angular1.x的时候就碰到过跨域的问题,在博文《Angularjs跨域调用Asp.Net WebAPI》中有做过介绍。本文介绍下在Angular4中解决跨域问题的两种方法。
方法一:DotNetCore API后端实现跨域
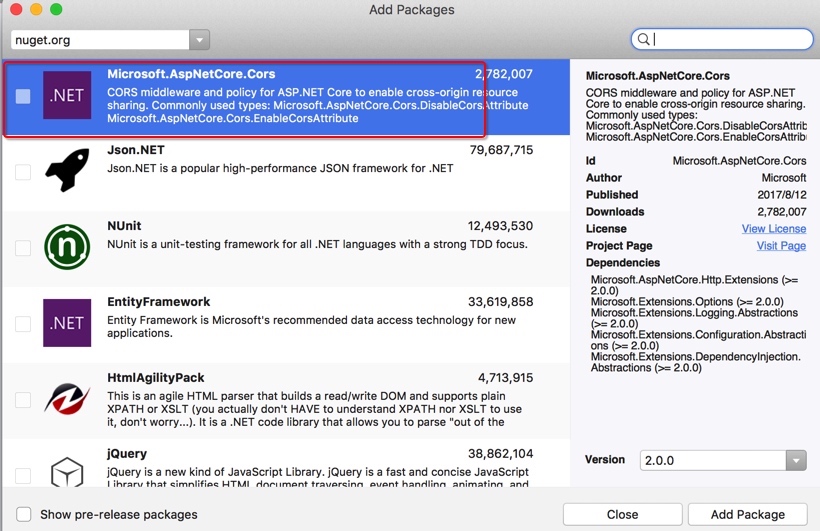
在项目中使用NuGet安装Microsoft.AspNetCore.Cors.2.0.0包,如下图:

在项目根目录下的Startup.cs文件中添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
//下面代码是用来设置跨域的
services.AddCors(options =>
{
options.AddPolicy("any", builder =>
{
builder.AllowAnyOrigin() //允许任何来源的主机访问
.AllowAnyMethod()
.AllowAnyHeader()
.AllowCredentials();//指定处理cookie
});
});
}
|
在Controller中使用using引入相关命名空间:
1
| using Microsoft.AspNetCore.Cors;
|
在需要进行跨域方法的或者类上加上跨域的特性,如下:
1
2
3
4
5
6
| [EnableCors("any")]
[HttpGet("{id}")]
public string Get(int id)
{
return "value1";
}
|
方法二:在Angular4中使用配置代理
Angular启动的默认端口微4200,假设上面写的Core API发布的端口为8000,现在在Angular项目的根目录下添加文件proxy.conf.json,文件内容如下:
1
2
3
4
5
| {
"/api": {
"target": "http://localhost:8000"
}
}
|
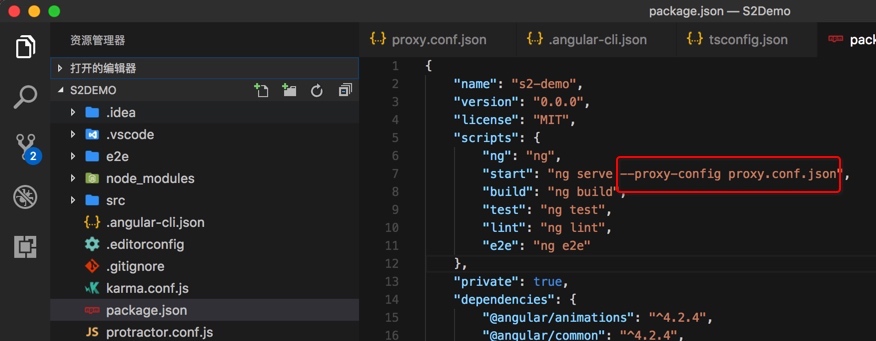
修改根目录下的package.json文件的配置,如下图:

在ng server后面添加--proxy-config配置,指向刚刚添加的proxy.conf.json文件。
调用接口时具体代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| import { Component, OnInit } from '@angular/core';
import {Router} from "@angular/router";
import { Http } from '@angular/http';
import "rxjs/Rx";
import { Observable } from 'rxjs';
@Component({
selector: 'app-left-nav',
templateUrl: './left-nav.component.html',
styleUrls: ['./left-nav.component.css']
})
export class LeftNavComponent implements OnInit {
data:Observable<any>;
leftNavs=[];
constructor(public http:Http) {
//代理启用,/api会转向到代理地址
this.data=this.http.get("/api/leftnav").map(response=>response.json());
}
ngOnInit() {
this.data.subscribe(d=>{
this.leftNavs=d;
});
}
}
|
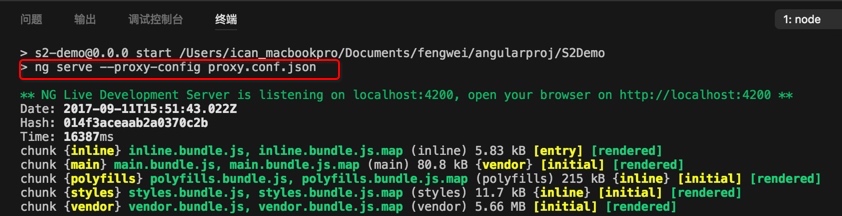
在终端中执行命令npm start来启动应用,可以看到执行的命令中已经带了代理参数,如下图:

在浏览器中输入http://localhost:4200,看看是不是已经解决了跨域问题了。