OWA全称Office Web App,是用来做Office文档预览的一个很好的工具。现在客户有要求,需要在预览界面中添加水印。想起之前写的一篇文章《Office Web APP预览去掉顶部菜单》,就是通过修改样式来控制OWA的预览界面的。
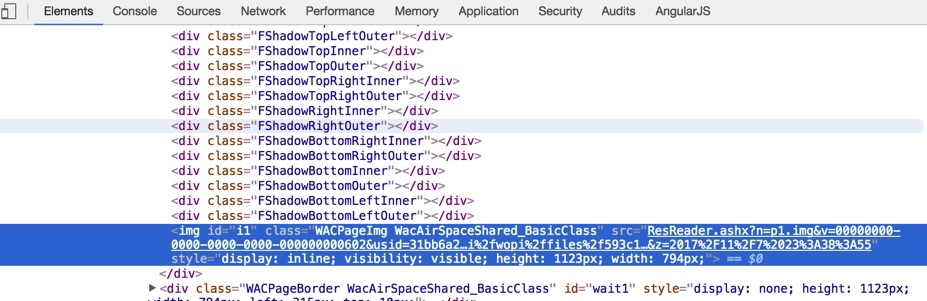
通过F12查看OWA预览Word的界面,发现Word的每一页会被渲染在一个Img中展示,如下图:

思路如下:
1、每一页是一个图片,是否能通过样式让一个div展示在图片上面?
2、如果可行,怎样在页面中添加div?
通过一通调试,结果如下:
1、通过F12编辑html代码,添加div,设置相关样式可以让div展示图片上面;
2、查看OWA服务器部署的目录,找到相应的页面,发现前端的页面展示是在服务器端渲染的,所以不是很好在页面中添加div;
3、不过从上图可以看出,在img上方有很多的空的div,这些div是否可以利用起来呢?事实证明是可以的。
实现:
1、做一张透明的文字图片,用来做水印;
2、编辑OWA的服务器的目录C:\Program Files\Microsoft Office Web Apps\WebWordViewer\Resources\2052中的WordViewer文件;
3、搜索.FShadowBottomRightInner,.FShadowBottomInner,.FShadowBottomLeftInner,在后面追加下面样式:
1 | position: absolute; |
4、效果如下图: